Today you are here to learn how to define or create custom variables in blogger.Have you ever heard of custom variables in blogger and what is its purpose? Don’t worry you are now here to learn about those very clearly.
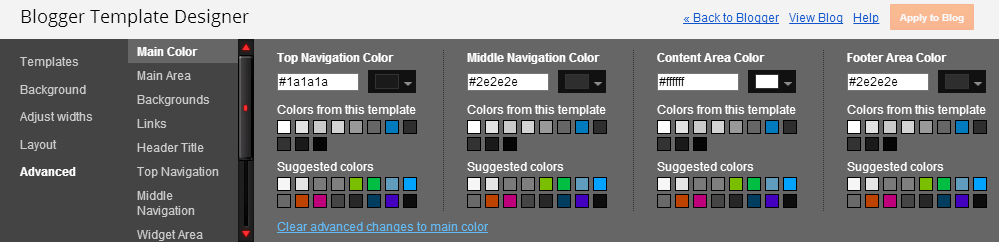
 Before I used a premium template to my blog, and i changed the template due to some reasons(Don’t ask me why). When i’m using that template, I’m able to change my Navigation menu, border colors as well as fonts via Blogger template designer through Advanced option.I changed my templates color and fonts without touching the template code.This makes our work easy right? 🙂 . All these things are possible only when we define custom variables in your template code and use them according to our purpose. Almost every free blogger template doesn’t have any custom variable definitions in turn we don’t have access to Blogger template designer. Don’t worry we can still able to do that. Now start our tutorial about how to create custom variable definitions and how to use them.
Before I used a premium template to my blog, and i changed the template due to some reasons(Don’t ask me why). When i’m using that template, I’m able to change my Navigation menu, border colors as well as fonts via Blogger template designer through Advanced option.I changed my templates color and fonts without touching the template code.This makes our work easy right? 🙂 . All these things are possible only when we define custom variables in your template code and use them according to our purpose. Almost every free blogger template doesn’t have any custom variable definitions in turn we don’t have access to Blogger template designer. Don’t worry we can still able to do that. Now start our tutorial about how to create custom variable definitions and how to use them.Table of Contents
What are Custom variables
Custom variables are those when defined allows us to use on various places like background, border, navigation etc and in turn which helps us to change our templates background color, navigation menu font etc via Blogger template designer > Advanced option which modifies the values of custom variables. By using custom variables we don’t need to modify any code. As you create many number of custom variables the more we can change color and fonts on every part of the template. It saves our time. 🙂
Get Started With Custom Variables in blogger
/* Variable definitions
====================
Now you can add all the custom variables below this line and everything works fine.
How To create custom variable definations in blogger
Custom variables are created using CSS and added in header section of our template between <b:skin><![CDATA[ and ]]></b:skin> tags. There are two types of custom variables. They are
1)Color Variable:
<Variable name="body.background.color" description="Background color" type="color" default="#FFFFFF" value="#FF8C55"/>The above variable is a color variable which is used to change the background color of the template.Let me explain each term.
- The Green highlighted is the variable name.Here we can put any name you want but you are not allowed to use spaces instead i used ‘.’ symbol for convinience.
- The Orange highlighted is the description for the variable and tis description is going to appear in Blogger template designer.Here you can use space and give any description.
- The Pink highlighted is the used to define the type of variable.As it is a color variable we are using the type as color.
- The Red highlighted is used to assign a default value to the color variable which appears in the absense of custom color.
- The yellow highlighted is to provide a selected custom value to that variable.
2)Font Varible:
<Variable name="main.font.type" description="Font Type" type="font" default="normal 12px Verdana, Geneva, sans-serif" value="normal 12px Verdana, Geneva, sans-serif"/>The above variable is a font variable which allows to change font styles.
- The Green highlighted is the variable name.Here we can put any name you want abd spaces are not allowed.
- The Orange highlighted is the description for the variable which we can give any description and spaces are allowed.
- The Pink highlighted is the used to define the type of variable.As it is a font variable we are using the type as font.
- The Red highlighted is used to assign a default value to the font variable which appears in the absense of custom font.
- The yellow highlighted is to provide a selected custom value to that font variable.
Note:Here name of the variable is used in template code and description is going to appear in Blogger template designer and Advanced tab.
Now these custom variables are inserted inside <head> section within <b:skin><![CDATA[ and ]]></b:skin> tags.Just paste the custom variable code below <b:skin><
Note:Grouping of variables is an optional step. It is just provided to makes things better.
Using The Custom variables
We now completed defining custom variables and its time to use in our template at desired locations.Let us take an example if i want to change my background color of Menu then i just use like this.
.menu
{
background-color:<b>$</b>body.background.color;
}
In the above code i used the color variable with its name and used a $ infront of it for correct results.We must to add $ symbol every time we use custom variables name.
Similarily we can define any number of custom varibles according to purpose and use them as shown above.
We can apply same method for fonts also like.
.post
{
font:<b>$</b>main.font.type;
}
Modification of values of custom variables through template designer.
Now you have defined and used the custom variables in your template. To modify the values of custom variables with touching any code. Follow the following steps.

- First move to Blogger dashboard and click on Template.
- Now click on customise button and click on Advanced tab and now you can see your custom variable descriptions like Background color and Font Type as we defined above ad you can change color and font directly from the Advanced tab.
- After completing all the modifications click on Apply to blog

Hey Harish..Really Awesome And Useful Article…Keep Sharing..Thanks For Sharing
Hey kartik…Glad to see you here.Keep visiting.
Hello. What if I want to use RGBA color model?
how to add add this i dont understand some one please tell me where to add that varible code. post is confusion
Hi Pravin,<br /><br />You need to find the line <![CDATA[ then add the code by following the process mentioned in the article.<br /><br />Thanks for visiting.